この記事を読んでわかること
Visual Studio と Visual Studio Code の違いのメモ。ショートカットや設定方法など、差があるので、まとめていく。
ショートカット
Visual Studio のショートカット [Visual Studio の既定のキーボード ショートカット]
| 動作 | Visual Studio | Visual Studio Code |
|---|---|---|
| Auto Formatting | Ctrl + K -> Ctrl + F | Alt + Shift + F |
| 行のコピー | Ctrl + C | |
| 行の移動 | Alt + ↑ or Alt + ↓ | Alt + ↑ or Alt + ↓ |
| コメントアウト | Ctrl + K, Ctrl + C | |
| コメントアウト解除 | Ctrl + K, Ctrl + U | |
| マルチキャレット (マッチする用語を選択) | Shift + Alt + . |
Visual Studio ショートカットキーの割り当て:「ツール」->「オプション」->「環境」->「キーボード」
機能
- Visual Stuido: IntelliCode AI 支援機能付き
- 注: すべてのプレビュー機能は既定でオフになっており、[ツール] > [オプション] > [IntelliCode] ページで有効にできます。
- Visual Studio: CodeLens
- ソースコードに参照の個数など、ちょっとした情報を表示してくれる。
- おせっかいに感じる場合もあるので、設定は好みによる。
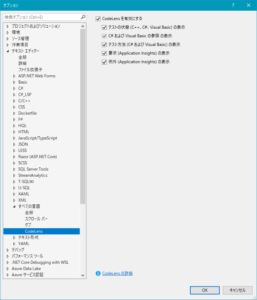
[ツール] -> [オプション]
[テキストエディター]->[すべての言語]->[CodeLens]