WordPress のプラグイン Contact Form7 を導入するとreCAPTCHA バッジが表示されることがあります。この消し方を記載します。
なぜ表示されるの?
Webサイトに bot によって、自動で登録されるのを防ぐことができるようです。ユーザにコメントやメールアドレスを入力してもらう際に、「私はロボットではありません」という画面を見たことがある方もいらっしゃるのではないでしょうか。bot により、何万件も偽のコメントの書き込みやメールアドレスの登録は本来意図しているWEBサイトの使い方ではないため、防ぎたいと考えるサイト運営者のニーズに合うと思います。このreCAPTCHAを利用すると、使っていることが表示されるようになります。
どうやって消すの?
Google のサイトに説明があります。
I'd like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow.
Frequently Asked Questions
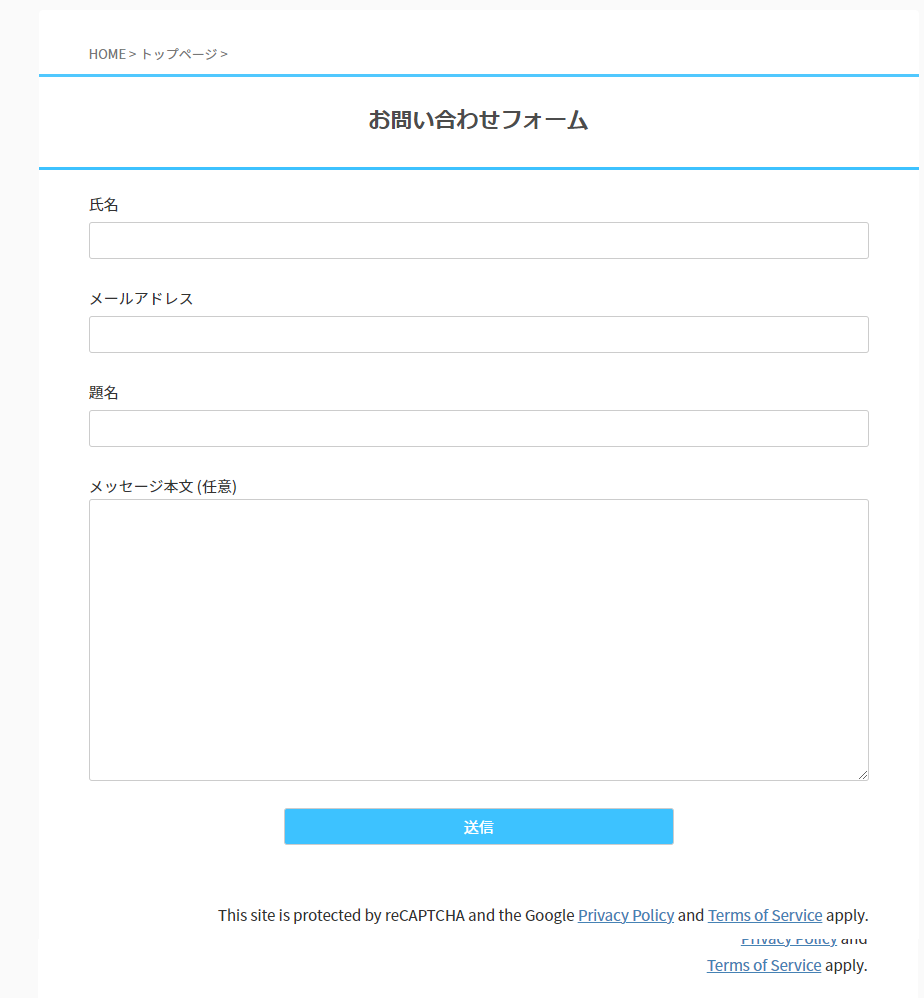
上記によると、ユーザフローの中でreCAPCHAブランドが見えるようにしてあればバッジを隠してもよいと記載されています。以下のように表示をするとよいことが例示されています。
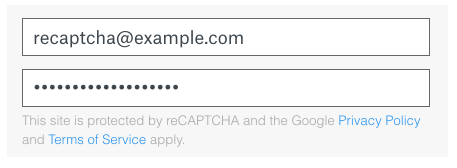
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.例えば、メールアドレスを入力する部分などに表示するとよいようです。

そのうえで、reCAPTCHAバッジを消すには以下のコードを記載するとよいです。
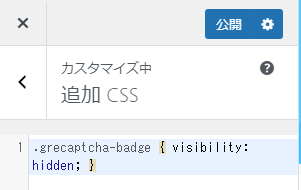
.grecaptcha-badge { visibility: hidden; }やってみよう!
コンタクトフォームにHTMLを追加します。
- ユーザが入力する画面に、reCAPTCHAを利用していることやプライバシーポリシー、サービスの概要へのリンクを記載する。

- CSS を追加して、バッジを隠す
WordPress のサイドメニュー -> 外観 -> カスタマイズ

カスタマイズ画面のサイドメニュー -> 追加CSS

CSSを追加して、公開ボタンを押す

まとめ
サイトをbotによるプログラムによる機械的な入力から守ってくるれる頼もしい機能です。ただ、なんの設定もせず導入すると、どのページにも表示されるようになってしまってめざわりだなぁと感じてしまうと思います。普段は隠しておき、必要な場面のみ表示するという対策について記載しました。